众所周知,WordPress 控制着 CMS 行业 63% 的份额。在这个艰难的市场中引入新的 CMS 是一个冒险的举动,但 Brandon Kelly 有不同的想法。他的团队开发了一个 CMS 系统,得到了用户的巨大赞誉——今天你可能知道它是Craft CMS。在本文中,我将向您介绍 Craft CMS 及其工作原理,最后,我将讨论如何为您的网站创建 Craft CMS 模板。
什么是 Craft CMS?
Craft 旨在为内容创作者、开发者和前端设计师提供完整的数字体验。Craft CMS 脱颖而出的主要特点是它为开发人员提供的灵活性。可以扩展网站开发以适应所有应用程序功能。Craft CMS 提供了一系列高级开发功能来简化 Web 开发过程。
Craft CMS 托管被认为是一些领先的托管解决方案提供商迎合的一个因素,因为新的CMS 需要适当的安装环境和相关变量。
Craft CMS 由 PHP v7.0 及更高版本提供支持,并构建在Yii2 框架之上。可以使用 Twig 模板引擎构建 Craft CMS 模板。
Craft CMS 是如何工作的?
Craft CMS 摒弃了带有预构建主题、CSS 框架和现成页面模板的传统 CMS 系统。因此,开发人员可以使用定制的解决方案来构建分层解决方案。Craft CMS 既不提供页面或帖子,也不提供任何主题和引导功能来构建前端。
如果您是 Craft CMS 的新手,您可能会发现很难使用这个想法。但是,您很快就会了解干净状态系统的本质,您可以在其中自行构建任何东西并结合使用 HTML、CSS 和 JavaScript(React 和 Vuejs)自定义解决方案。
如果没有类似页面/帖子的结构,那么开发人员如何使用 Craft CMS 主题/网站构建网站?查看您需要了解的一些构建块。
条目、部分和字段
让我们先用一些例子来提一下条目,以便更清楚地理解。
条目就像存储要在网站上显示的内容数据的存储桶。您可以添加多个条目来保存不同的内容集并在网页上重复使用它们。此外,条目包含作者姓名、状态和您添加的内容。每个条目都有一个单独的 URL;因此,您可以仅使用 URL 获取任何条目。您可以根据站点要求将 URL 分配给条目。
条目的典型 URL 如下所示:{{ author.username }}/{{ slug }}

您可以将整个网页分成不同的条目,如特色图片、段落、滑块、产品功能等。现在,您可以在哪里以及如何显示这些条目?
在创建条目之前,您必须创建节来保存它们。每个部分可以包含多个带有附加模板的条目(有或没有 URL)。但是,您可以在 Craft CMS 中使用多少个部分?共有三种类型的部分:
1- Singles:用于主页、关于和联系我们页面等页面。
2- Channels:用于类似内容的流,例如显示相关博客的 Section。
3- 结构:用于将多个条目存储和组织成特定顺序。
您需要考虑的其他一些重要功能:
字段:注入自定义数据,可以赋值给内容
类别:允许您为条目、用户和资产添加分类法
资产:管理文档和媒体文件或任何可上传的文件
可搜索:所有元素都可以被索引并自动搜索
路由:检查传入请求并使用 twig 模板返回响应。
Craft CMS 中的模板
与其他 PHP 框架一样,Craft CMS 也使用Twig 进行模板制作,因为它可以完全控制 HTML 代码。请注意,当您在浏览器中执行暂存 URL 以访问 Craft CMS 站点时,显示的模板将是 index.html,它将来自 /templates 文件夹。
您可以使用 Twig 创建多个 Craft CMS 模板。比方说,您可以创建一个名为 features 的文件夹,并在其中创建一个名为 cloudways.html 的文件。您可以向其中添加一些 HTML 代码并在浏览器中访问它,例如 http://mycraftsite.com/features/cloudways.html。您可以在那里看到 HTML 布局。您可能有一个问题:如何在浏览器中显示条目?为此,您需要使用动态 URL。
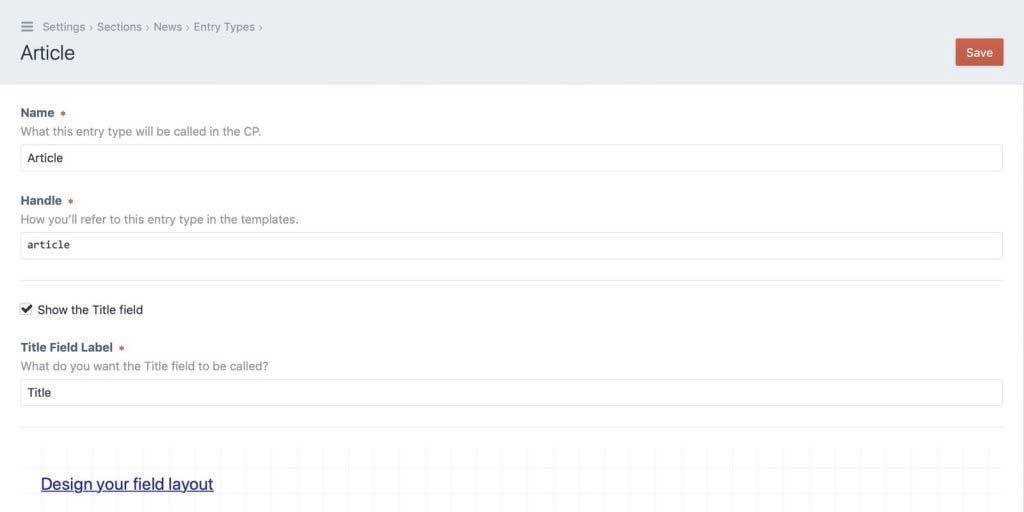
首先,您需要创建一个名为 Features 的部分。由于您创建的不是完整页面而是内容部分,因此您可以设置部分类型 -> 频道。现在,在站点设置部分,条目 URL 格式将是 features/{slug},最后在模板部分,您将调用模板:cloudways.html
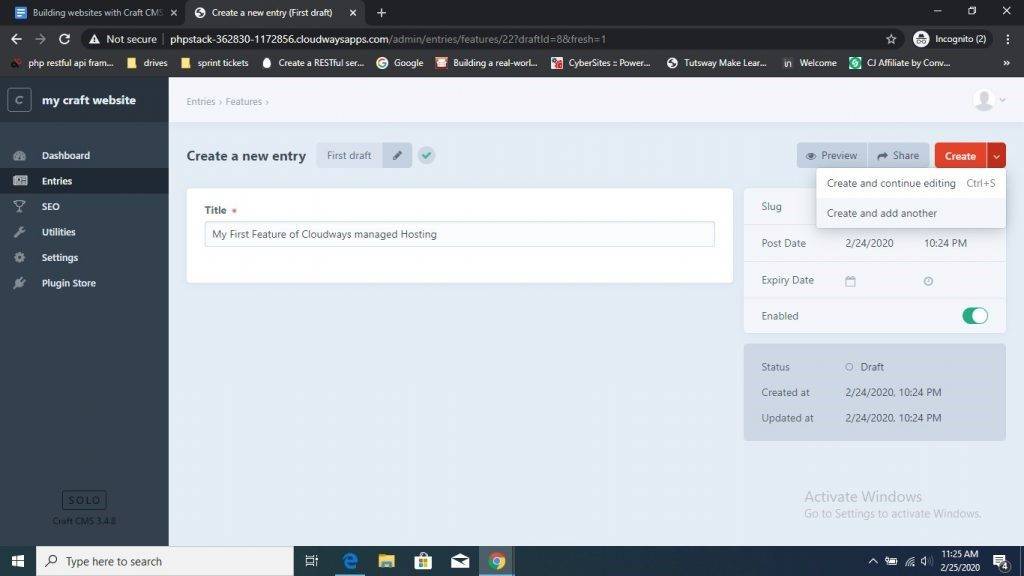
让我们放置一些内容条目(如标题)并将它们分配给“功能”部分。从左侧面板打开条目选项卡,然后单击创建新条目。从下拉列表中选择 features/{slug} 以确保模板看起来像 features/cloudways.html。

现在,让我们创建一些其他内容条目并将它们分配给功能部分。单击左侧面板上的 Entries 选项卡,单击 Create Entry,然后从下拉菜单中选择 Feature。您将看到“创建新条目”页面,输入标题,并注意右侧创建的 slug。保存条目。

现在从模板中打开cloudways.html文件并添加以下 Twig 代码添加条目标题属性以获取标题内容。
<h1>{{ entry.title }}</h1>
在浏览器中,键入以下 URL:
http://app-url/features/my-first-feature-of-cloudways
您将在浏览器上看到条目标题内容。更改 slug 并检查所有条目。
这是 Craft CMS 中 Sections 和 Entries 的基本模板机制。您可以在官方 Craft CMS 模板文档中找到更多详细信息。
问:什么是 TWIG?
答:Twig 是一个强大的开源 PHP 模板引擎。Twig 中使用的语法源自 Jinja 和 Django 模板。
问:Craft CMS 是否提供预建模板?
答:不,Craft CMS 没有预建的网页模板。您将不得不使用 Twig – 模板引擎来进行自定义模板开发。
问:Craft CMS 是否提供开发人员支持?
答:是的,Craft CMS 根据您的需要和工作范围提供免费和高级开发人员支持。
问:Craft CMS 是否支持PHP ie 5.6 的早期版本?
答:不,Craft CMS 由 PHP 7.0 提供支持,并使用 Yii 框架构建。
结论
在本文中,我详细讨论了什么是 Craft CMS 以及它与传统 CMS 的区别,以及 Twig 如何成为构建 Craft CMS 模板的答案,因为您找不到任何预构建的 Craft CMS 主题和模板。使用 Twig,您可以自由地按照自己的方式创建模板。
