帝国cms自带的评论功能样式太丑了,功能上还需要自己摸索着学习调用,不想那么麻烦,所以今天整合一下帝国cms多彩主题评论插件2.0(7.0~7.5)。
插件特色:
1、调用简单,载入速度更块,后台管理插件更方便
2、支持多主题自定义颜色,百搭风格,更贴合您的网站
3、新增符号表情,可在后台增加修改或者关闭
3、支持帝国cms7.0~7.5,公测期间只提供utf-8版本
4、丰富的JS接口以及JS事件监听满足你的各种需求(详情看2楼)
5、匿名随机名称、随机头像,后台直接管理
6、评论回复跟帖列表显示模式(默认是盖楼,如需请到后台开启)
7、增加图片添加功能
8、增加输入字符统计功能
使用说明
如需要在后台管理插件,请先安装,安装地址:域名+/e/extend/lgyPl2.0/install 按提示进行安装,不安装不影响前台插件的时候用。
简单调用:(插件依赖jquery,请在调用插件的前面载入jquery)
|
1
|
<script src="/e/extend/lgyPl2.0/?id=[!--id--]&classid=[!--classid--]"></script> |
以上的调用代码为最简单调用方法,评论框架会在载入的位置渲染,如需自定义渲染位置请看高级用法render参数(请看3楼)。
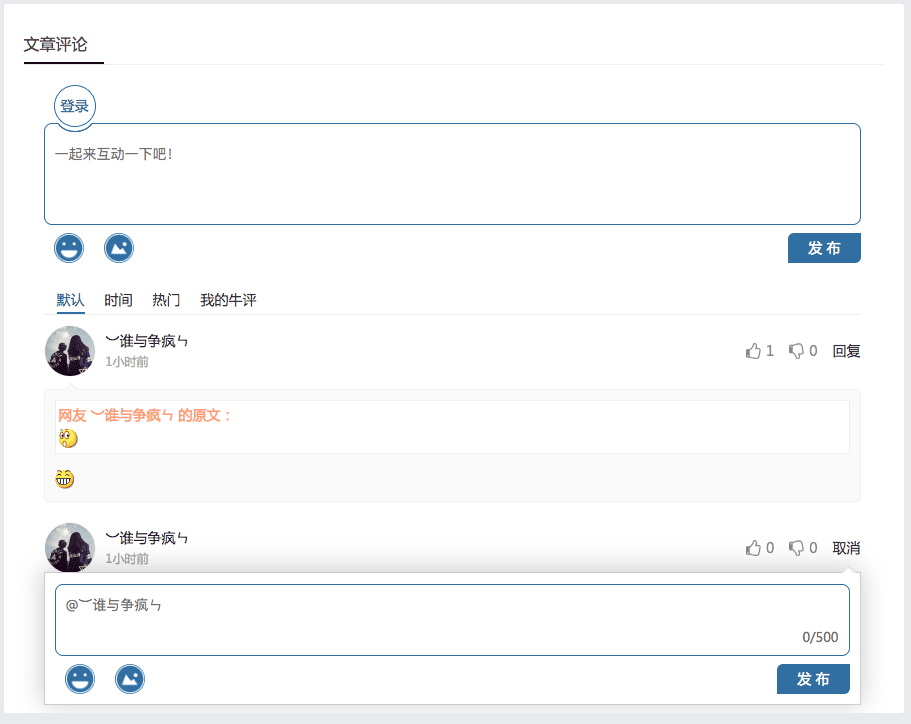
预览图:

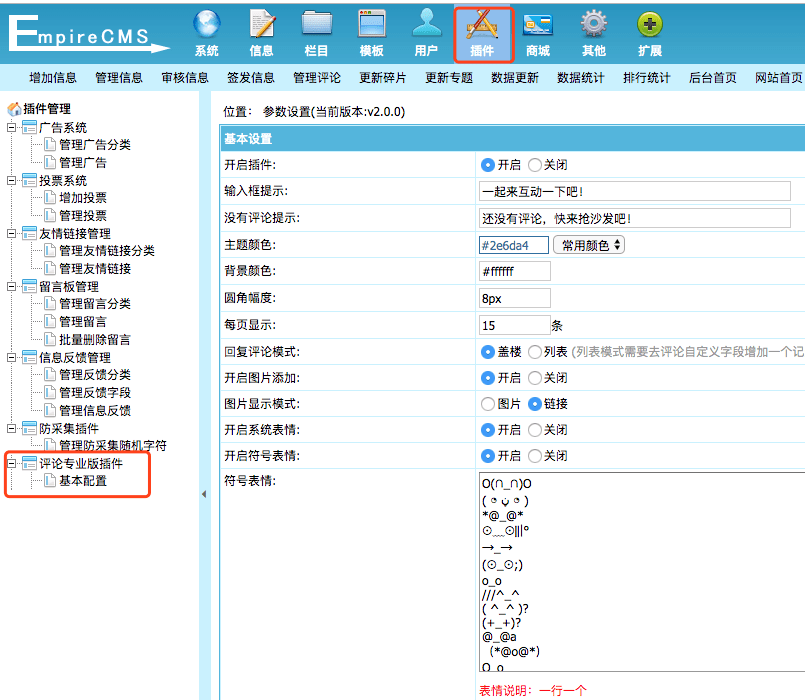
后台管理:

JS事件监听共有两个
事件一:点击顶或踩触发,监听方法
|
1
2
3
4
5
6
|
//点赞事件$(document).on('lgyPl_doDigg',function(event,ret){ //console.log(ret); //ret返回接口回调 //此事件比较少用,可以忽略}); |
事件二:提交评论触发,监听方法
|
1
2
3
4
5
6
7
8
9
10
|
//提交事件$(document).on('lgyPl_submited',function(event,ret){ //console.log(ret); //ret返回接口回调 //提示【游客不能发表评论】时候触发,如果网站有自己的弹窗登录方法,如:login(); 可放代码内部执行 if(ret.code=='GuestNotToPl'){ //your code window.location.href='/e/member/login/'; }}); |
事件监听可以在后台直接编辑,也可以放到别的js自己做监听。
Javascript API接口:
lgyPl_v2.api.refresh(); //更新插件用户状态以及评论列表
lgyPl_v2.api.islogin(); //返回用户是否登录,true或者 false
lgyPl_v2.api.toast(text,time,callback) ; //迷你提示,三个参数,第一个为文本,第二个为时间,第三个为销毁后回调
lgyPl_v2.api.indicator(); //迷你加载指示器;传入字符串 "hide" 为销毁指示器;如:lgyPl_v2.api.indicator('hide');
高级调用详解:
|
1
|
<script src="/e/extend/lgyPl2.0/?id=[!--id--]&classid=[!--classid--]&useJquery=1&bgColor=ffffff&mainColor=4398ed&render=showPlArea"></script> |
参数详解:
id : 信息id
classid : 信息栏目id
render : 定义显示评论的元素位置,只支持id名称,如 <div id="showPlArea"></div>,不传此参数则会渲染在载入插件的位置
useJquery : 是否载入jquery,插件依赖jq,如果页面完全没有用过jquery,可以给这个参数传入任何值,插件则自动载入内置jquery。
bgColor :页面的背景颜色值,只支持HEX,传入的时候不要带上#,比如:#000000 传入 000000即可,这里参数主要作用是修复头像位置弧线的效果。
mainColor : 自定义主题颜色,只支持HEX,传入的时候不要带上#,比如:#000000 传入 000000即可,应用场景,比如说你有很多频道,每个频道的色调不相同,则可以通过该参数实现百搭风格。
显示评论总数:.lgyPl_v2_record_total
显示评论总页数:.lgyPl_v2_record_page
插入载入后会在这两个类中写入评论总数以及评论总页数。如果调用请自行添加。
整合方法步骤:
安装过帝国CMS插件的应该都知道怎么做了。
把插件上传并解压到 /e/extend/ 目录下,如需要在后台管理插件,请先安装,安装地址:域名+/e/extend/lgyPl2.0/install 按提示进行安装,不安装不影响前台插件的时候用。
然后在内容模板页面添加以下代码就可以了:
|
1
|
<script src="/e/extend/lgyPl2.0/?id=[!--id--]&classid=[!--classid--]"></script> |
高级调用上面也有介绍。
详情请参考:
帝国cms多彩主题评论插件(7.0~7.5)[2018-08-06最后更新]
下载链接: https://pan.baidu.com/s/10bpSgkYOaF_bud4EIuNDvw 提取码: 4d3e
问题修改记录
1、b 标签样式污染,导致其它位置出现的 b 标签带边框。
修改 config.php 文件
2、由于网页中元素设置了 overflow:hidden 样式,导致表情框显示不全。
修改方案是 去掉 position: absolute; 样式;
修改 config.php 文件
去掉 position: absolute; 样式;
修改 lgyPl.2.0.js 文件,top 改变固定值
|
1
|
<form class="lgyPl_v2_post lgyPl_v2_post_reply" style="top:10px"> |
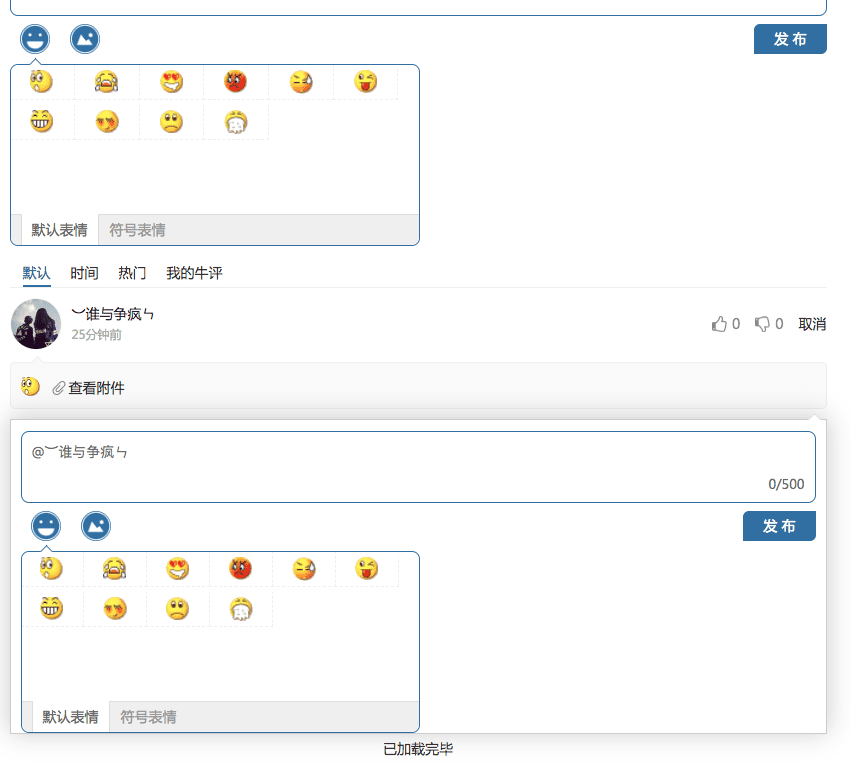
修改之后不再是弹出层,而是把隐藏的显示出来,效果如下:

转自:https://www.cnblogs.com/ninama/p/16060605.html
