本文试图比较两个世界领先的 CMS 平台。这不是 ChatGPT 生成的内容,而是从用户和开发人员的角度提出的诚实意见。我们希望本文中的信息对那些正在为企业做出有关在线平台的重要决策的人有所帮助。本文将随着时间的推移不断更新。
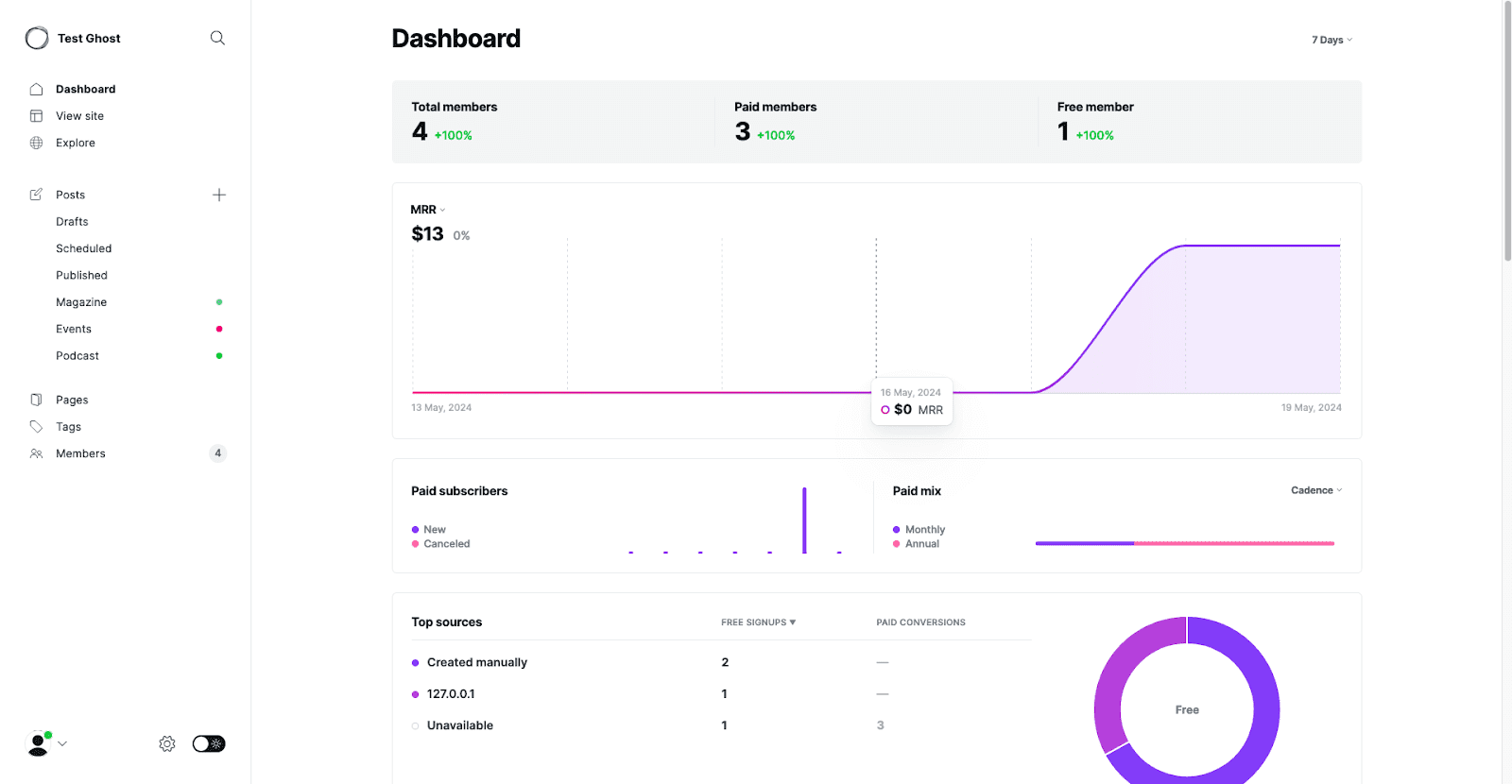
仪表板
用作电子邮件分析和订阅者收入的概览。此外,它还显示付费和免费会员的数量。没有关于网站流量的数据;有些人可能希望仪表板显示此类信息,但事实并非如此。仪表板不可自定义。

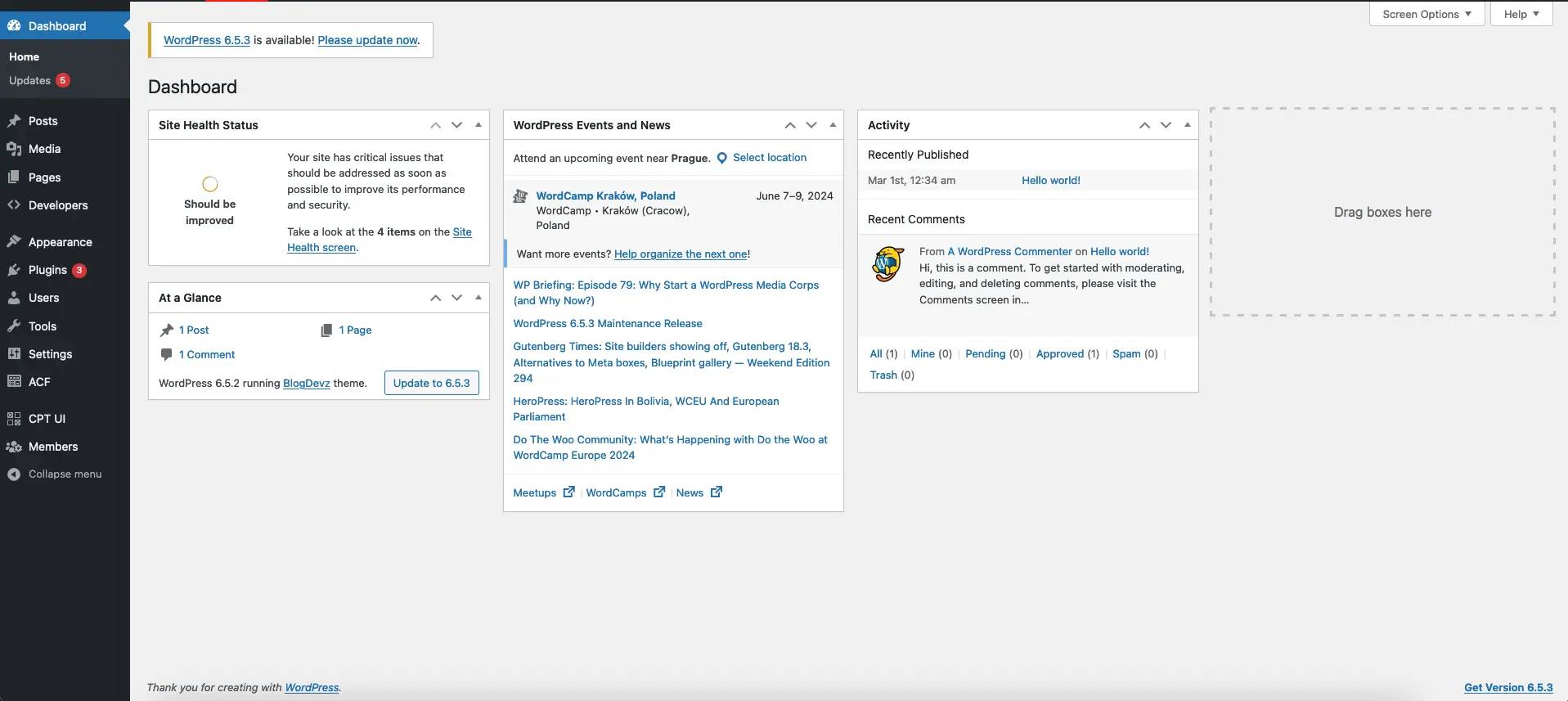
WordPress 仪表板
WordPress 仪表板可自定义,可显示许多小部件。小部件可以由不同的插件开发或安装。仪表板还显示有关系统的必要消息,例如更新。不幸的是,它经常被来自不同插件的“号召性用语”消息污染,但这只是依赖许多插件的安装中的问题。

查看网站
用于显示网站的外观。不包含任何额外功能。

探索 - 方便您的网站使用的 Ghost 目录
Ghost 网站的 Ghost 原生目录。任何出版物都可以直接从此设置添加到那里。
您的网站将通过以下 URL 公开列出,并附带简短描述和徽标: https: //ghost.org/explore/

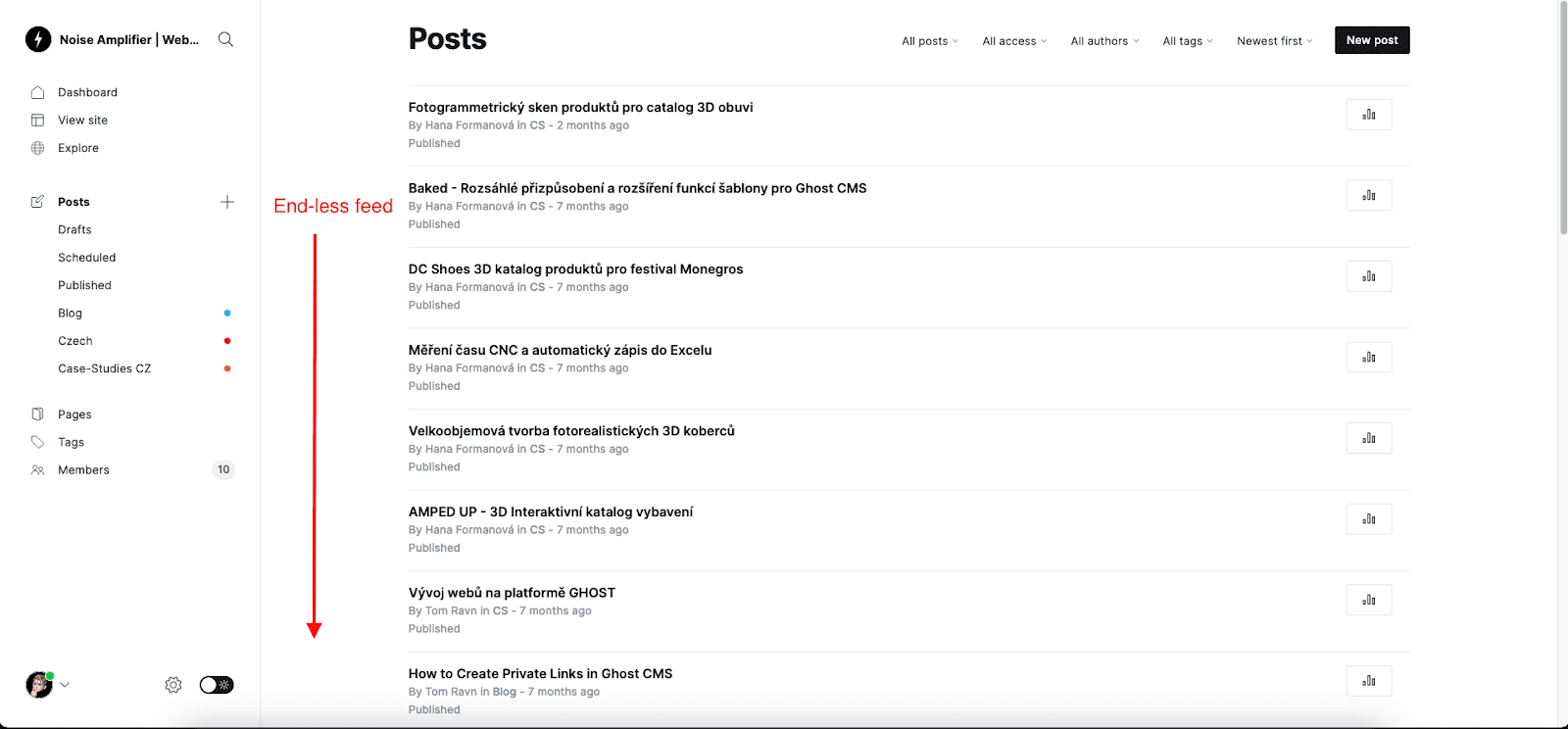
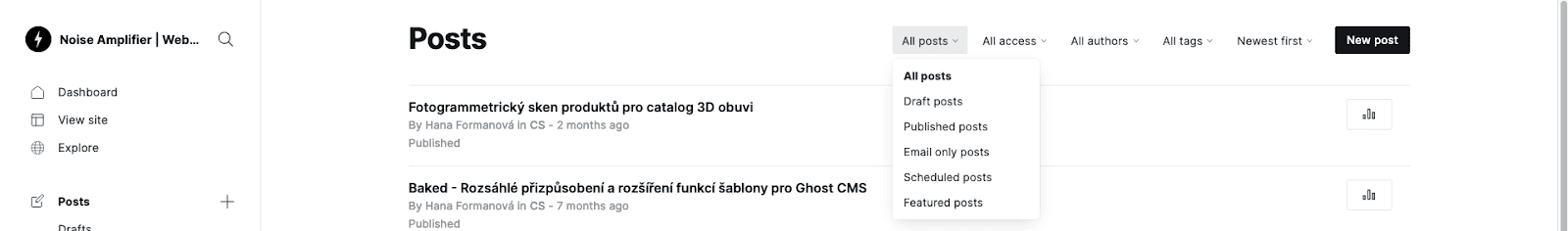
帖子
显示草稿、已发布、计划发布的帖子等列表。此帖子提要可无限滚动;例如,无法跳至第 50 页。您需要滚动或筛选帖子才能找到它。幸运的是,Ghost 提供了广泛的筛选选项。

帖子过滤 - 按草稿、已发布、仅限电子邮件、预定和精选

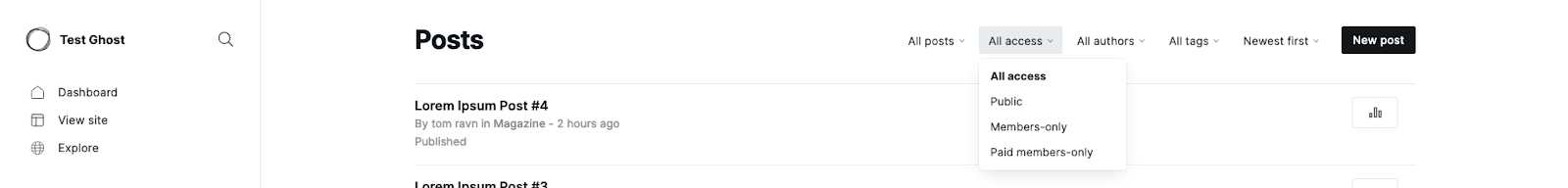
帖子过滤 - 按访问
帖子可以按访问类型进行过滤:公开、会员和付费会员。但是,缺少按每个层级进行过滤的可能性。

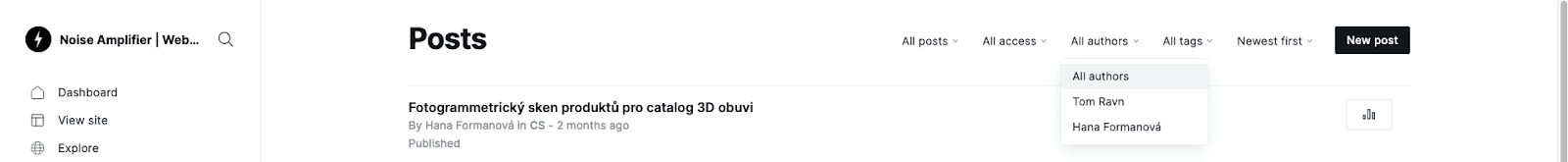
帖子过滤 - 按作者

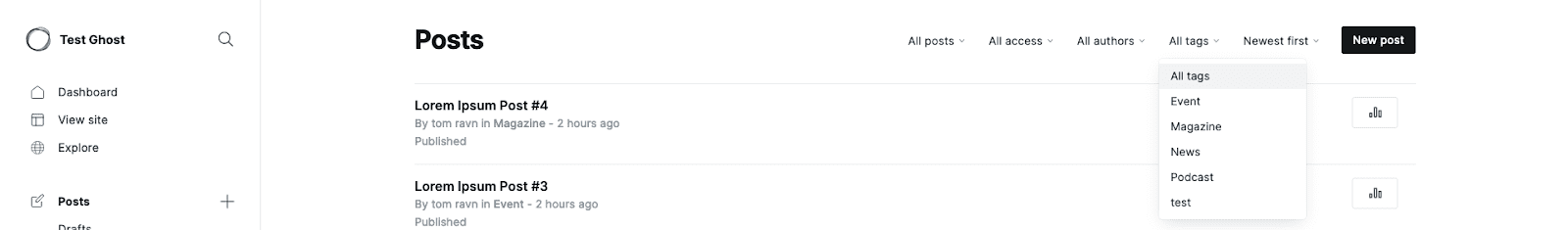
帖子过滤 - 按标签

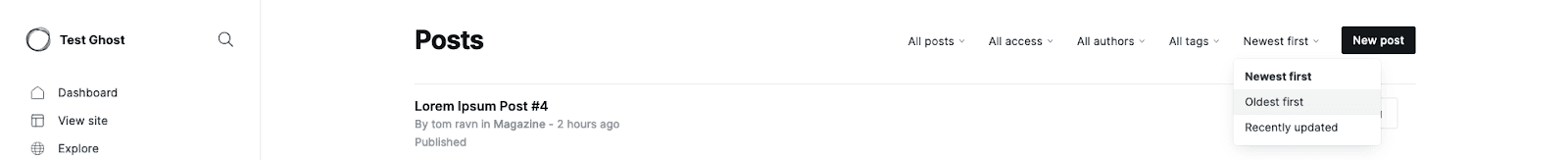
帖子过滤 - 按时间

帖子搜索
帖子、页面和标签可以通过 Ghost 管理中的原生搜索进行搜索,但搜索会查找标题、摘录和 slug。它不会搜索内容。您无法按月年搜索。
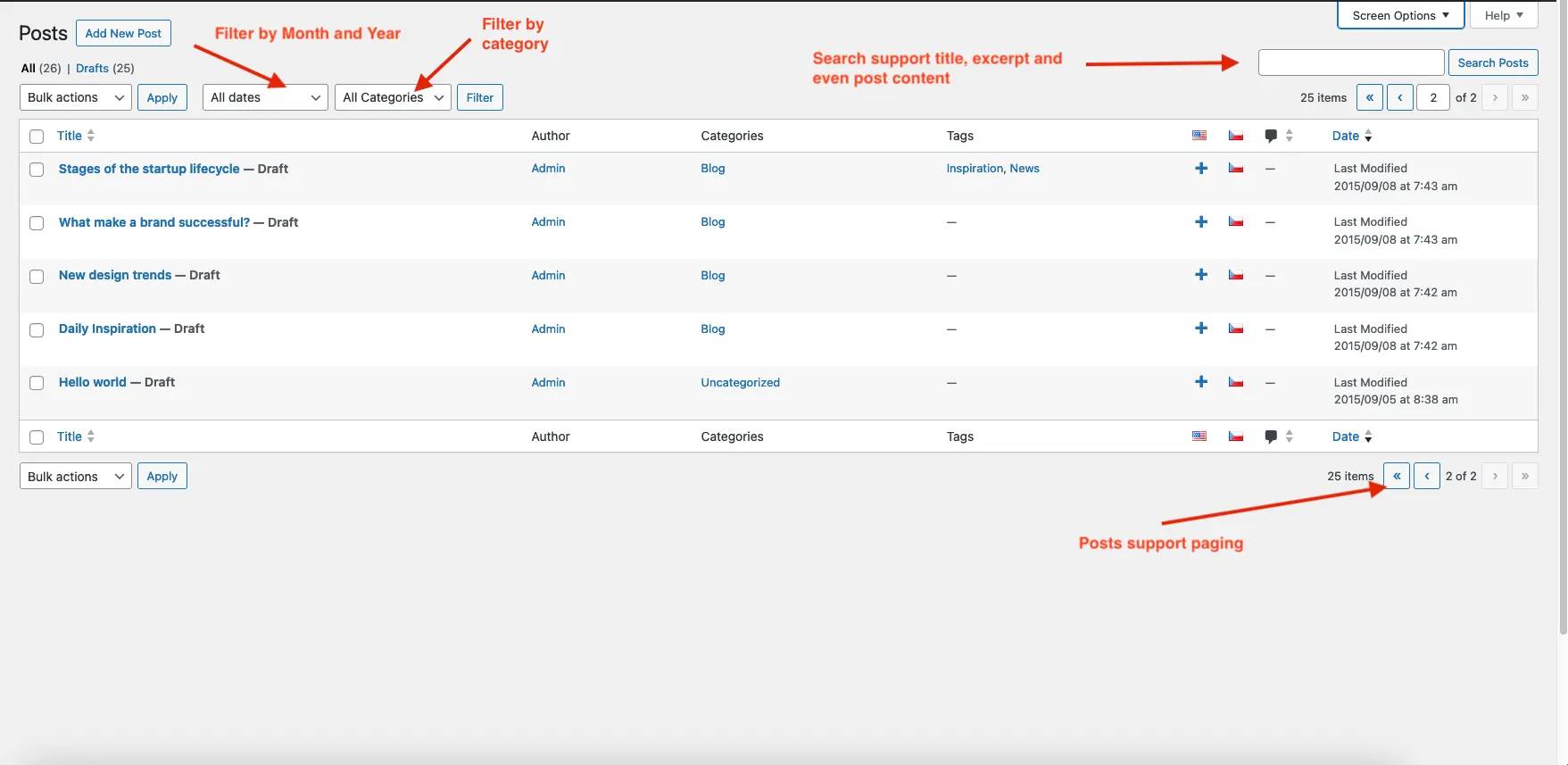
与 WordPress 相比,
WordPress 帖子支持分页,因此无需无限滚动。您可以按月份和年份进行过滤,按类别进行过滤,并且搜索可以只针对帖子执行,查看帖子的标题、摘录甚至内容。Wordpress 中缺少按作者过滤的功能,但与 WordPress 世界中的一切一样,可以通过插件或自定义代码添加此功能。

Ghost 管理侧边栏 - 自定义项目、媒体库、自定义帖子类型
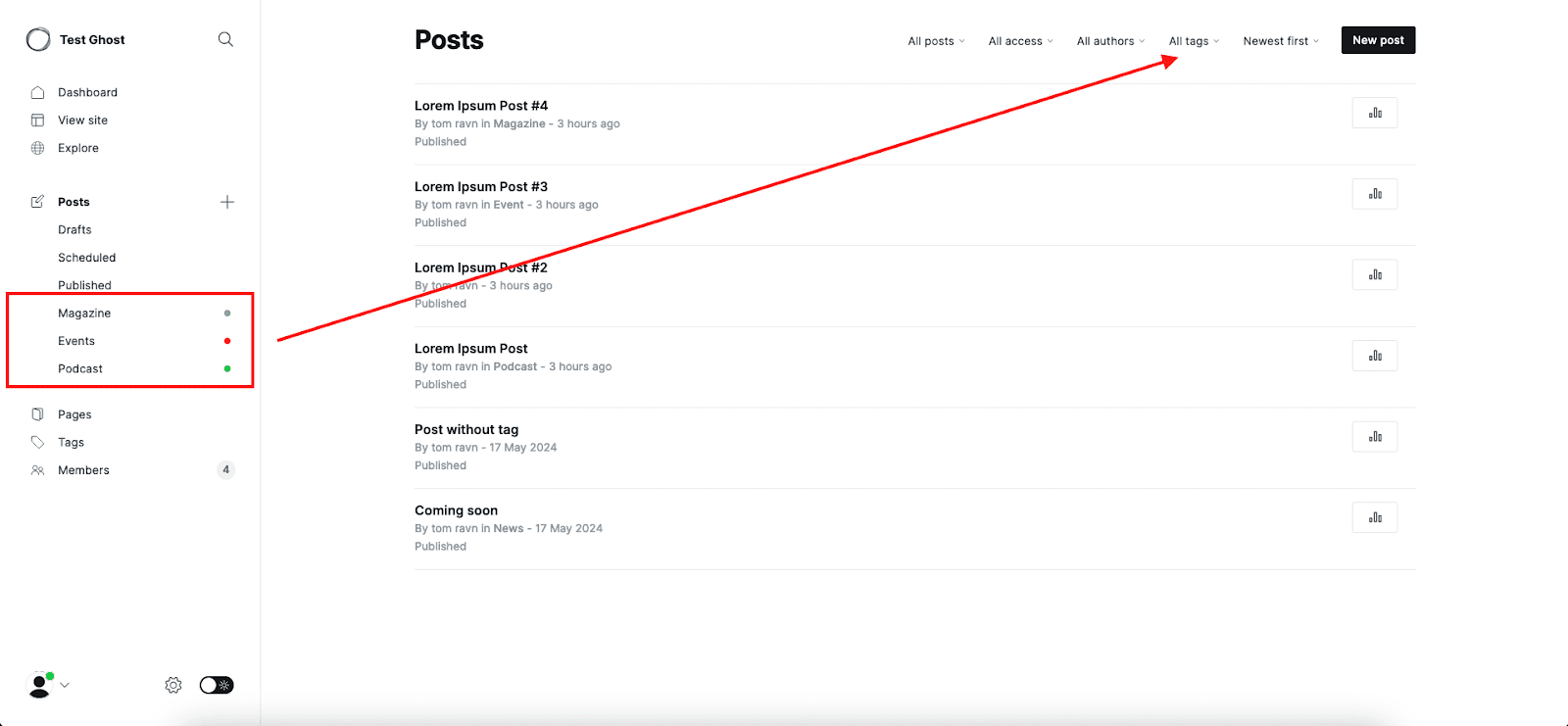
Ghost 不允许在管理区域的侧边栏中添加新项目,但有一个例外:自定义标签过滤器。但是,这仅适用于帖子,不适用于页面。用户可以在侧边栏中使用自定义名称和颜色的自定义帖子标签过滤器。此主题与其他几个经常请求的功能密切相关:
媒体库在哪里?!
我们可以创建自定义帖子类型吗?!我们需要管理博客文章中的事件和推荐!
答案很简单:不行。WordPress早就支持此功能,但 Ghost 无法实现。只能使用标签系统来划分帖子。缺少媒体库是一件非常麻烦的事情。我们只能希望Ghost v6能够带来这个必要的功能。

在 WordPress 世界中它看起来怎么样?
与 Ghost 不同,WordPress 侧边栏可以进行广泛的自定义。我们可以有不同的区域来管理不同的数据类型,例如“事件”或“推荐”。此外,如果您不想使用“评论”等不必要的项目,我们可以隐藏它们。用于管理上传图像的媒体库很方便。老实说,每个 CMS 都支持此功能,但Ghost 不支持🤷。Wordpress世界中的缺点是许多插件会将自己的设置添加到侧边栏,因此基本的 WordPress 实例可能会被许多选项污染,这可能会给用户带来麻烦。所以再说一次,不要安装太多插件。

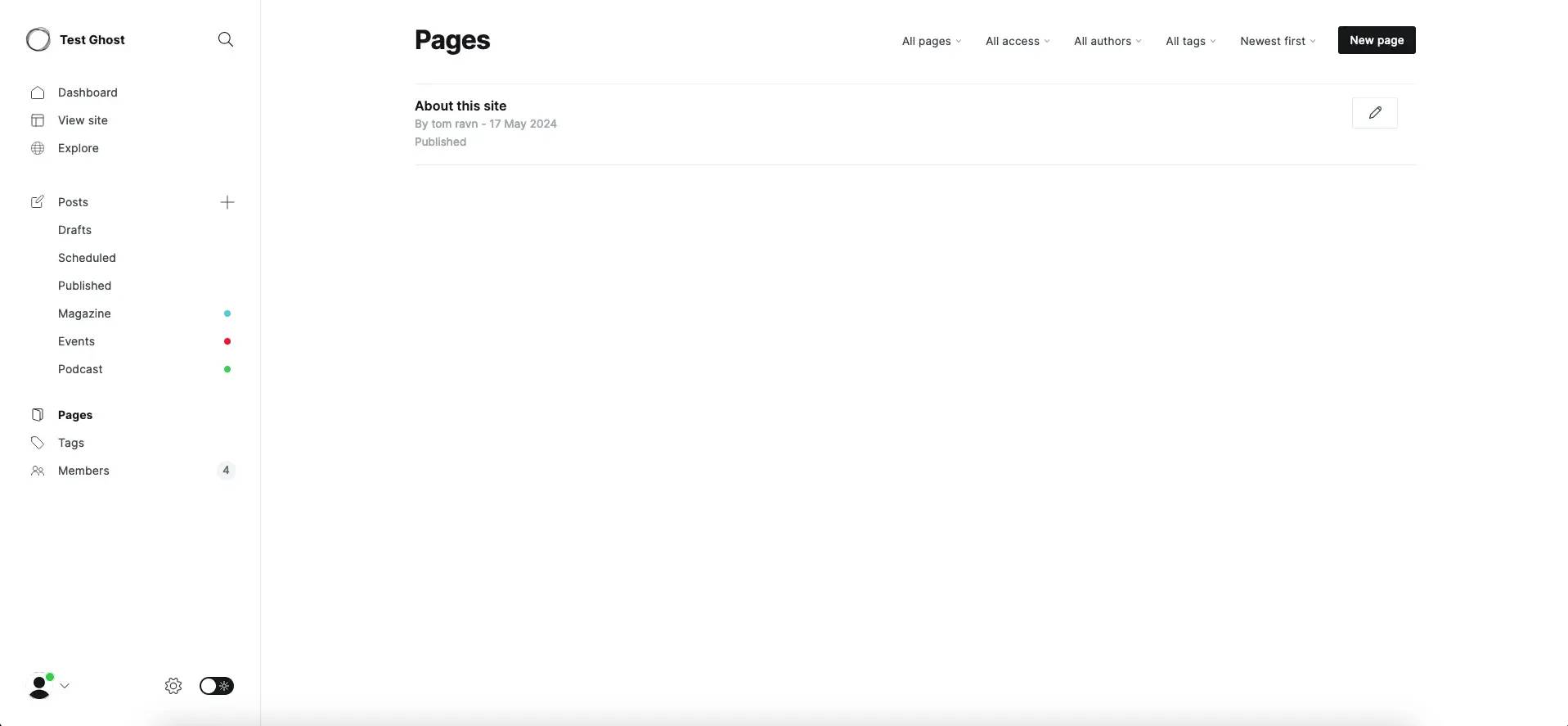
页面
页面用于显示不属于特定主题集合的内容。它们通常用于创建“关于”、“联系”以及不属于集合的类似独立页面。
本质上,它们与帖子相同,但不属于任何标签集合。有一个限制:与帖子不同,Ghost 中的页面不能具有高级 URL 结构。例如,如果您想在“关于我们”下显示 URL 为“mydomain.com/about-us/team”的“团队”页面,那么您就没那么幸运了。每个页面只能在一个级别上可用,例如“mydomain.com/about-us”或“mydomain.com/contact”。
我们可以在 Ghost 中创建高级 URL 结构吗?幸运的是,我们可以,但它不容易从 Ghost CMS 进行管理。Ghost 支持路由文件,它是YAML 或 JSON格式的文本文件,需要编辑才能实现高级路由。这通常由主题开发人员完成,因为它对普通用户来说不是很直观。
帖子也遵循非常基本的 URL 结构,这在 Ghost CMS 中无法更改,只能通过路由文件进行更改。优点是可以使用标签将帖子映射到不同的 URL 结构。页面没有此功能。

在 WordPress 中它是什么样子的?
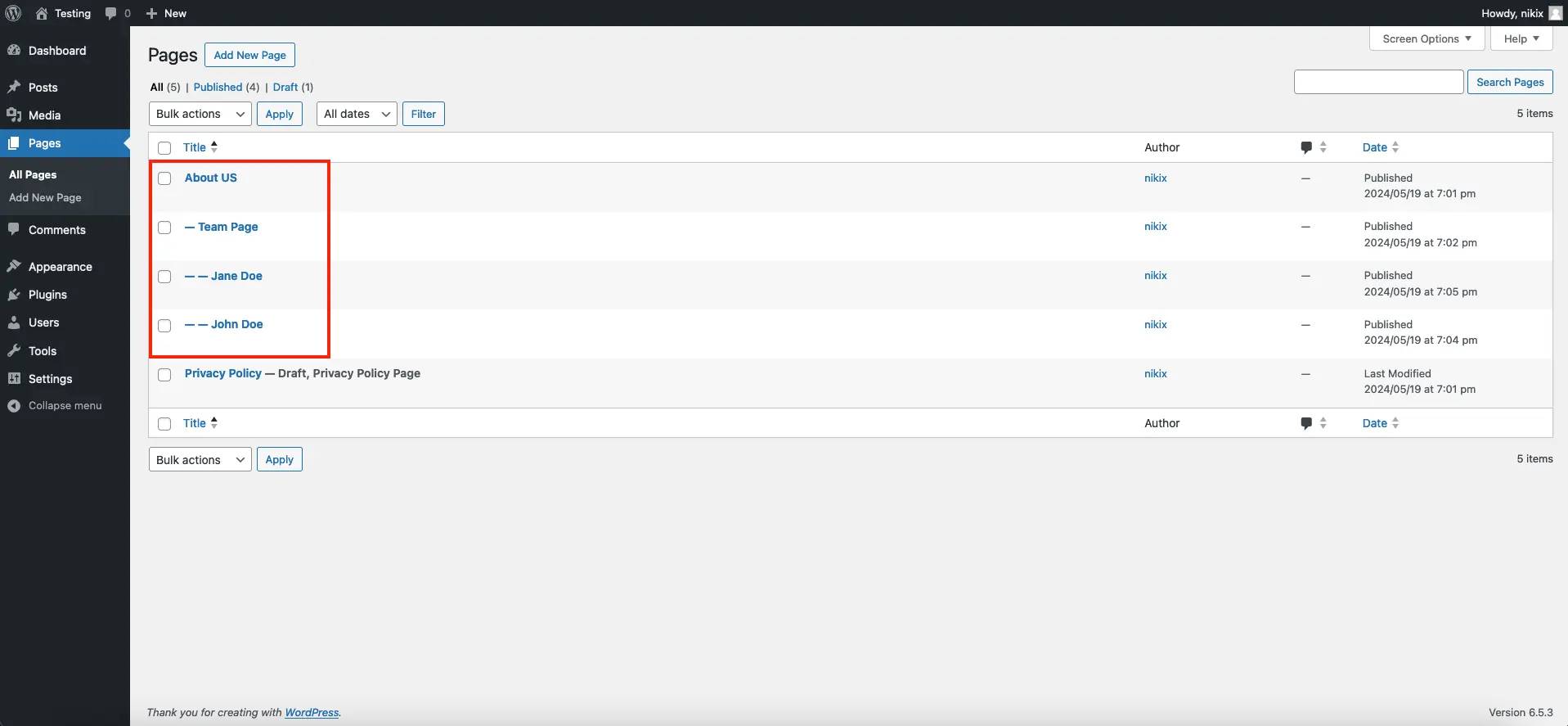
WordPress 还支持创建页面。标准页面显示在 URL 结构的第一级,例如"mydomain.com/about-us"。与 Ghost 不同,WordPress 支持分层页面结构,允许我们定义某个页面是另一个页面的子页面。在这种情况下,我们可以直接从 CMS 构建高级 URL 结构。
在下面的示例中,我们已定义About-Us页面是主要父页面,而Team Page是其子页面。然后Team Page还有另外两个子页面,分别名为John Doe和Jane Doe。John Doe 的 URL 结构如下所示:“mydomain.com/about-us/team-page/john-doe/”。

标签和类别
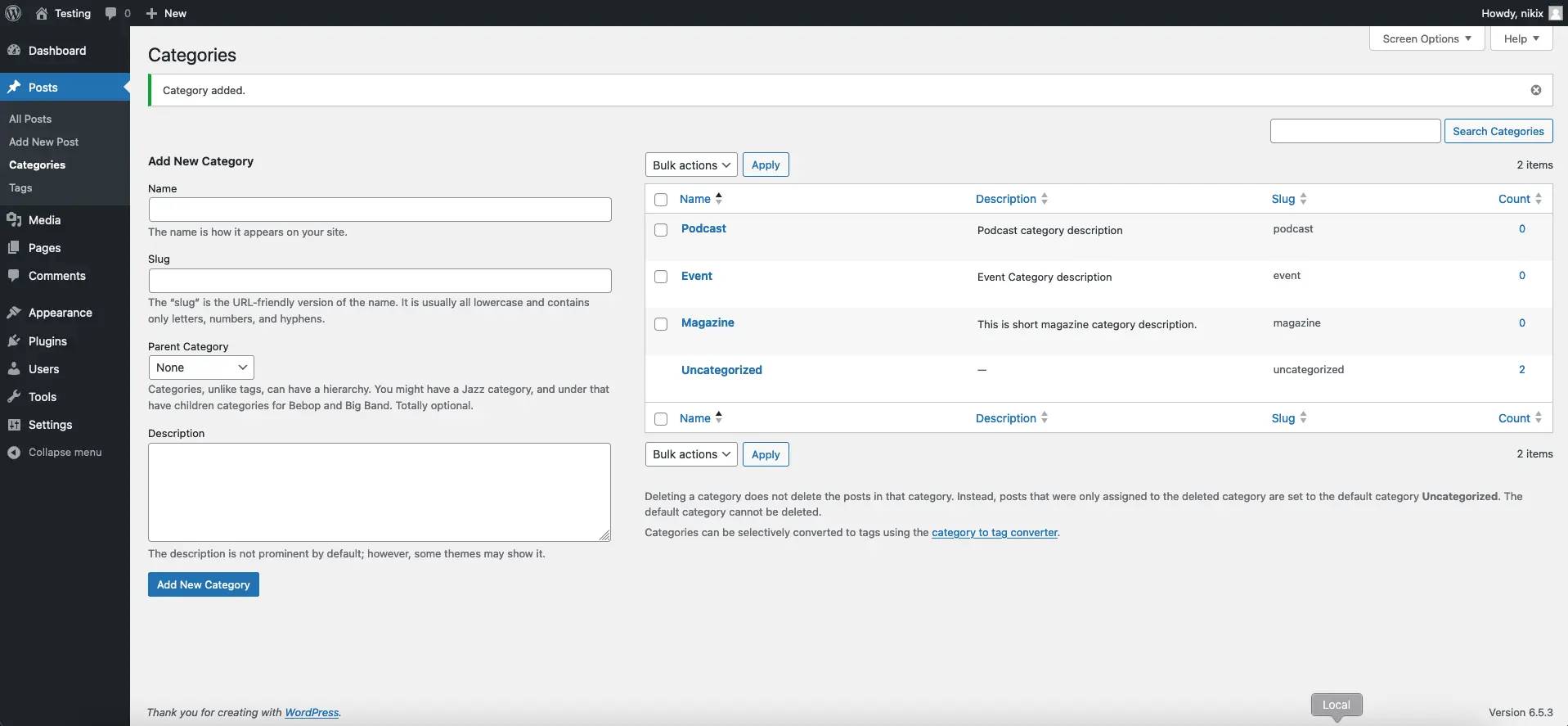
在 WordPress 世界中,我们有类别和标签。WordPress 中的类别是分层的,允许我们指定类别的子类别。Ghost 仅支持标签。Ghost 中的标签可分为两种类型:公共标签和内部标签。
公共标签:每个添加到帖子的标签都会自动在此 URL “mydomain.com/tag/name-of-tag”
上创建一个由此标签标记的所有帖子的集合(存档)。Ghost 不支持标签层次结构,因此标签的顺序无关紧要。唯一的例外是第一个标签,称为主要标签。此标签在所有帖子中始终是唯一的,因为它占据第一个位置。因此,它通常用于主要内容分类。内部标签:内部标签以“#”井号开头。内部标签不公开可见,不会在任何 URL 上创建帖子集合。内部标签通常用于 Ghost 中的技术特定设置。例如,我们可以添加一个名为#center-title 的内部标签。带有此标签的每个帖子可能支持特定的 CSS 样式,在本例中,在帖子模板上创建居中标题。此功能取决于主题实现,每个主题都可以以不同的方式支持内部标签。


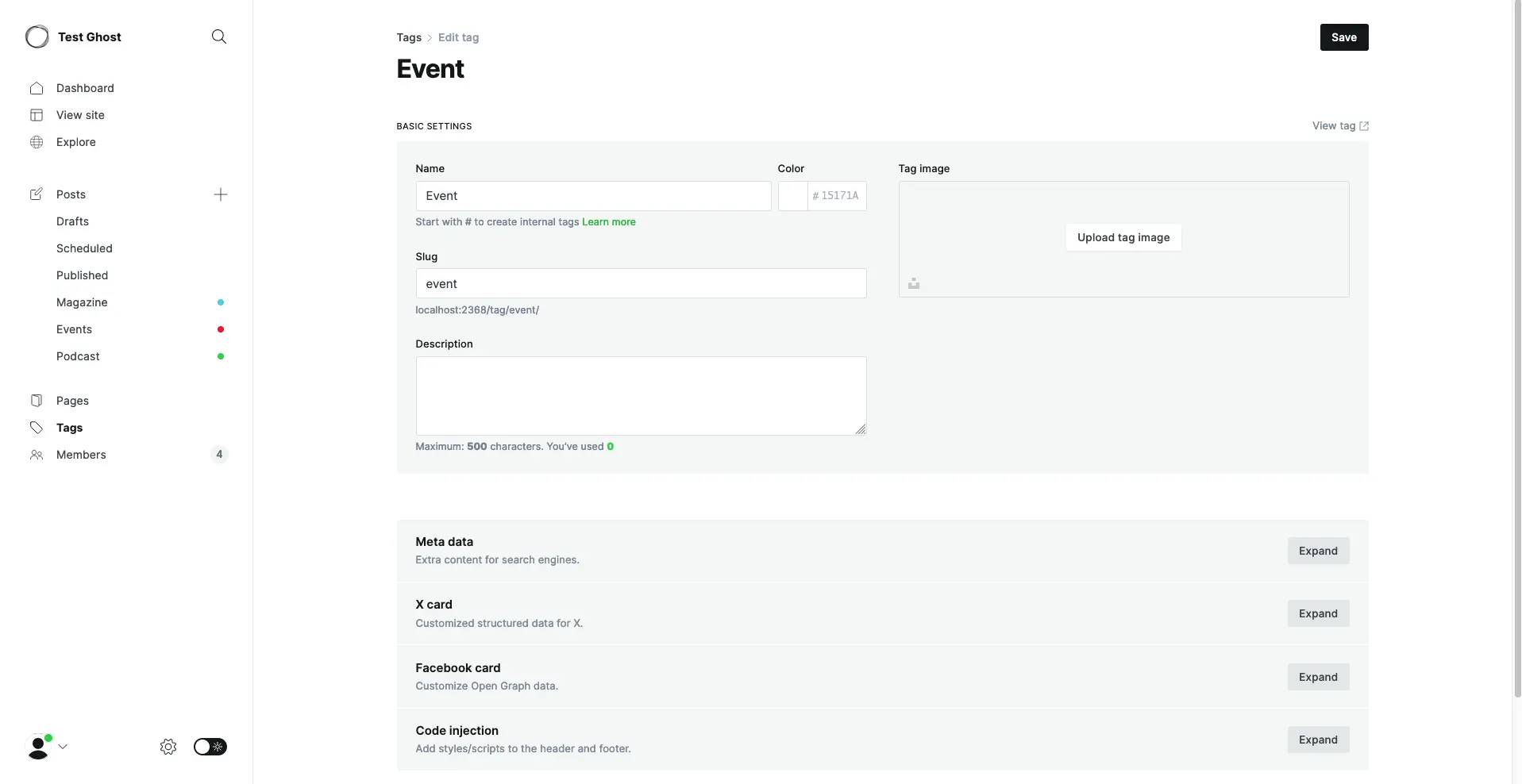
标签编辑
Ghost 中的每个标签都可以有名称、slug、颜色、图像和描述。此外,Ghost 支持对每个标签进行元数据编辑,以用于搜索引擎和社交媒体共享的开放图谱协议。Ghost 支持针对任何数据类型的完整 SEO 包,无论是帖子、页面还是标签。与 WordPress 相比,这是一个巨大的优势,因为 WordPress 没有针对数据类型的高级 SEO 设置。但是,使用插件或自定义代码,它也可以实现类似的功能。

类别层次结构
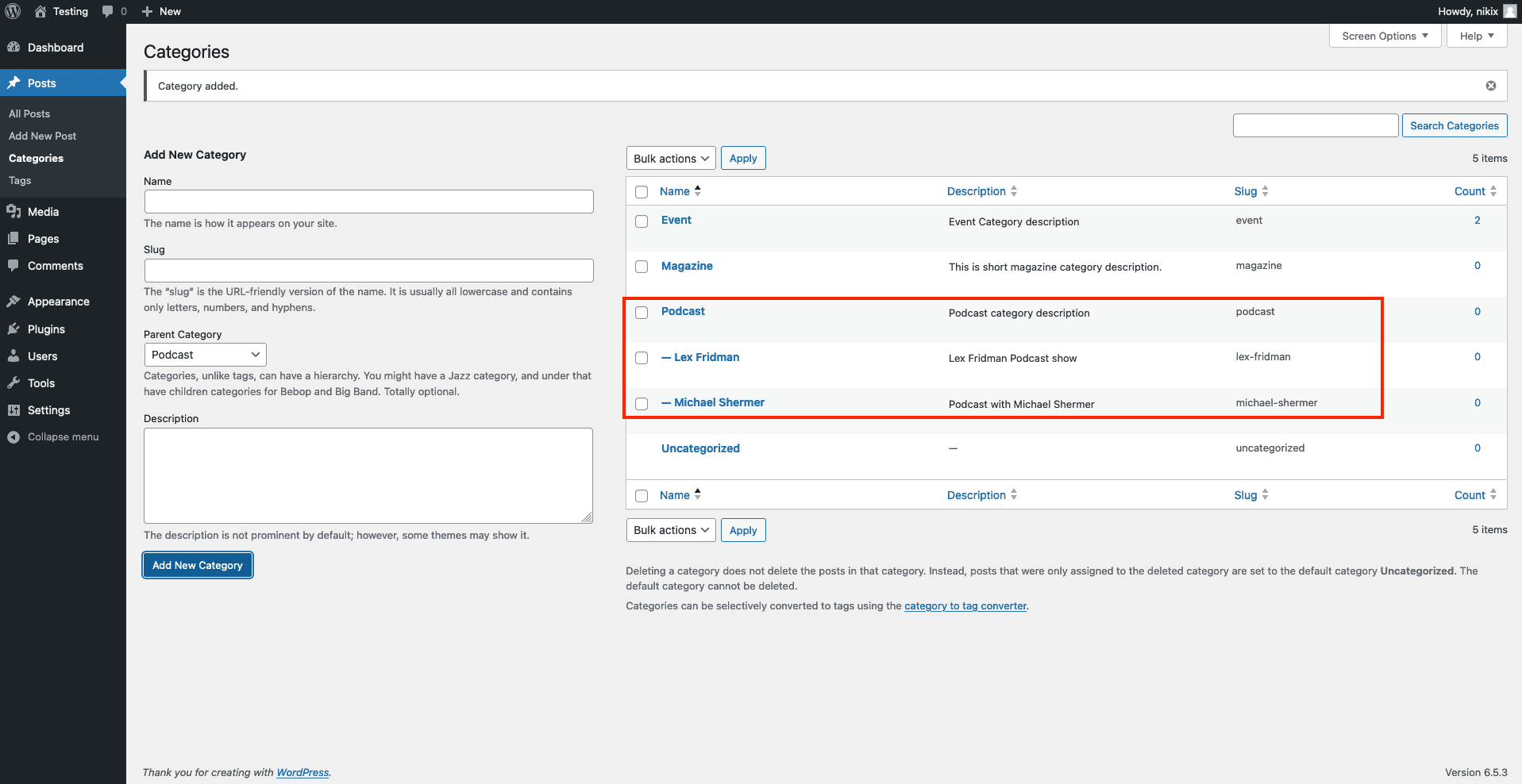
WordPress 在类别或标签设置中缺少广泛的 SEO 字段,只有名称、slug 和描述,但它支持类别层次结构。例如,我们创建了一个父类别“Podcast”,它有两个子类别:“Lex Fridman”和“Michael Shermer”。这会创建类似
“mydomain.com/category/podcast/michael-shermer/”和
“mydomain.com/category/podcast/lex-fridman/”
的 URL ,Lex 和 Michel 都有各自的播客类别,它们都显示在父类别“Podcast”下。

您可能会问:“我们可以在 Ghost 中实现类似的 URL 结构吗?”是的,我们可以,但不能通过 CMS 实现。如您所知,我们必须编辑 routes.yaml 文件并将编辑后的文件重新上传到 Ghost CMS。这是有效的 routes.yaml 文件。
我们告诉 Ghost,每个带有主要标签“Podcast”和标签“lex”的帖子都应该出现在:
“mydomain.com/podcast/lex-fridman”
每个带有主要标签“Podcast”和标签“michael”的帖子都应该出现在:
“mydomain.com/podcast/michael-shermer”
它们都出现在:
“mydomain.com/tag/podcast/
Ghost 中的编辑者必须遵循严格的帖子标记规则才能实现正确的 URL 映射。这就是帖子编辑侧栏中的情况。请注意,我们必须将第一个标记(主标记)保留为Podcast,其次是Lex 或 Michael。


批量标签/类别编辑
如果您需要在 Ghost 中将帖子从一个标签移动到另一个标签,则必须手动为每个帖子执行此操作。Ghost v5 中没有批量编辑功能。
WordPress 支持批量帖子编辑,允许我们选择所有帖子并通过一次操作将它们移动到不同的类别或标签。
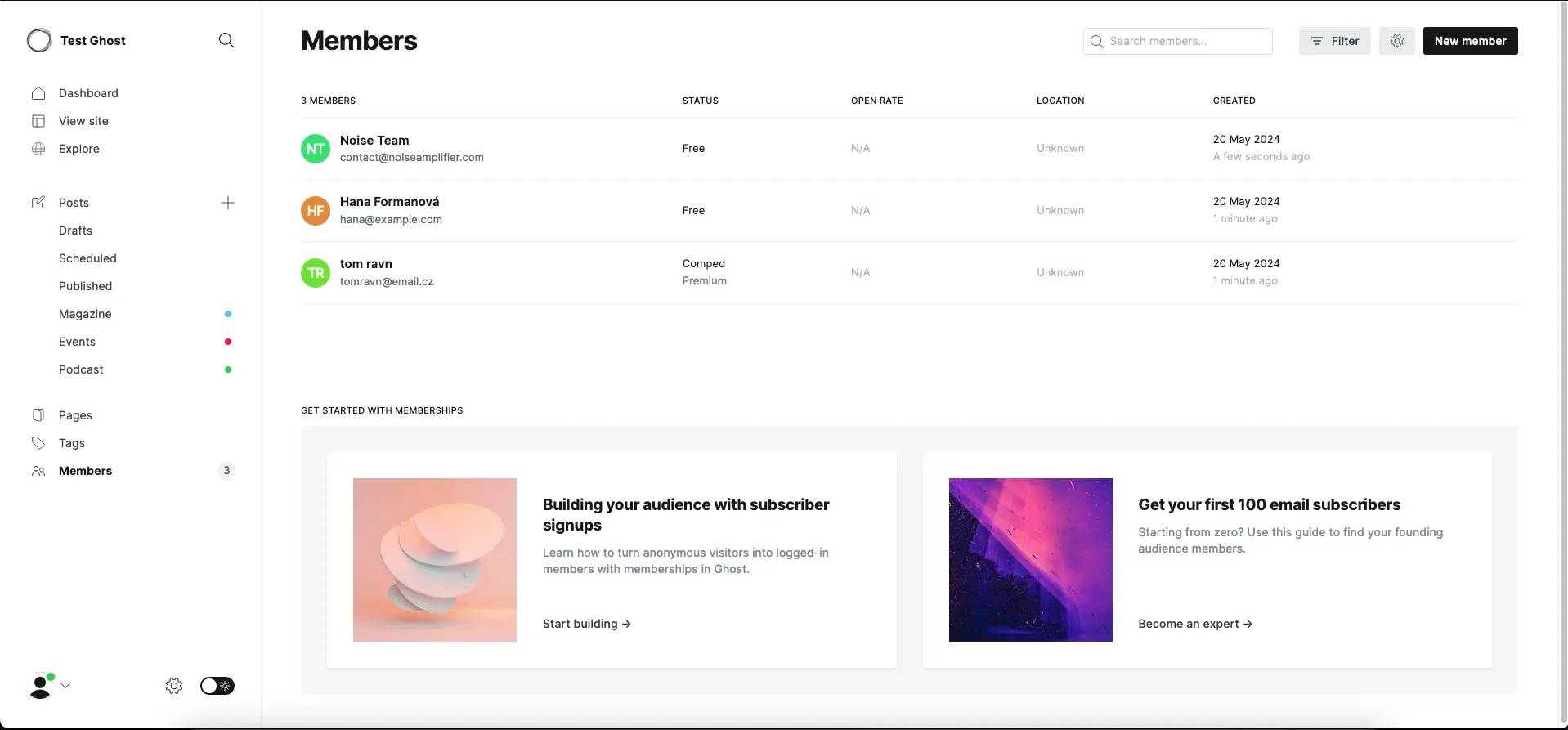
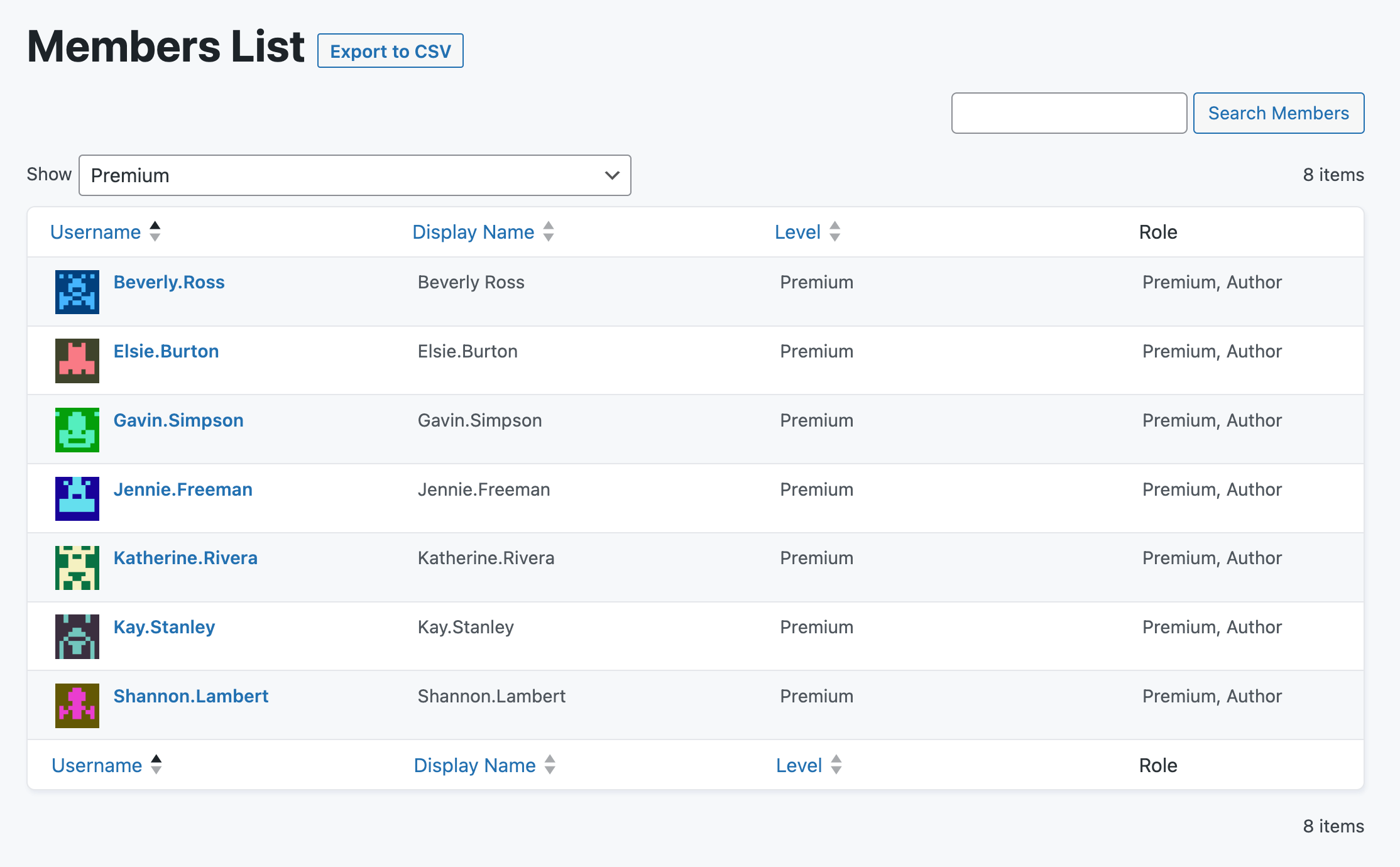
成员
会员是 Ghost 独有的功能。Ghost 默认支持收集会员的电子邮件和信息。会员可以订阅可自定义的付费套餐,以进行定期订阅。这是 Ghost 的一大优势。Ghost 网站的所有者可以决定哪些帖子或页面可供不同会员访问。
任何帖子都可以:
- 公开 - 这意味着即使非会员也可以访问内容。
- 仅限会员 – 只有注册、登录的会员才可以访问内容。
- 仅限付费会员 - 只有有效订阅的会员才能访问内容。
- 特定层级 - 我们也可以按特定层级管理访问权限

WordPress 默认不包含高级会员管理,但与 WordPress 世界中的一切一样,它可以通过自定义编码来完成,或者最好使用可靠的会员插件(如https://paidmembershipspro.com)。它具有广泛的功能,但并不是唯一的选择。WordPress 生态系统非常庞大,每个人都可以选择最适合其业务模式的方案。

我们可以设置更高级的帖子访问规则吗?
如果我们需要根据每月的阅读次数来限制某个层级,该怎么办? Ghost 可以支持此功能吗?
由于 Ghost 主题开发人员无法在模板中包含高级服务器端逻辑,并且无法访问 Ghost 数据库,因此我们只能采用变通方法。在这种情况下,我们可以在浏览器中使用 cookie 或 HTML 存储来统计已读文章并限制前端用户。但是,这种解决方案并不理想——可以通过重置浏览器缓存或更改浏览器轻松绕过此类限制。
更好的解决方案是将数据存储在与登录用户配对的外部数据库中。主题需要支持查询保存在外部存储中的读取次数并直接从前端更新此数字。此解决方案可能有效,但它需要实现第三方服务器(如 Cloudflare 工作器)作为代理,因为我们不想在前端泄露安全密钥。
会员——可以收集哪些数据?
没什么——只有姓名和电子邮件。 Ghost 支持另一项名为会员标签的功能。 这是一个仅适用于会员的标记系统,可用于细分用户以发送新闻通讯。 我们使用此功能用国家代码标记会员。 然后,我们的客户向不同的国家/地区发送不同的新闻通讯。
您可能会问:“但是我们需要更多信息,例如电话号码或送货地址。我们可以向会员添加新字段来收集此类信息吗?”不,我们不能。 Ghost 不支持添加自定义字段。在这种情况下,必须实施创造性的解决方法。我们通常在 Ghost 之外的不同数据库中收集额外信息。这不太令人愉快。
我们还经常使用一个名为“注释”的额外字段,该字段在每个会员的数据中都可用。问题是标准订阅表单不允许将额外信息写入此字段。我们通常必须使用Ghost Admin API来写入此字段,通常是从外部代理服务器写入。所以再说一次,这不是一个非常直观的流程。
内容创建 - Ghost 与 WordPress
Ghost 有一个很棒的编辑器,名为“Koenig”。您可以在此独立 URL 上亲自试用https://koenig.ghost.org/
它支持许多方便的卡片(小部件)。主观体验非常简洁,大多数时候都不会妨碍您。您可以自由添加标题、段落、图像、图库(1 个图库只能包含 9 张图片,但您可以在帖子中拥有更多图库)。
按钮、标题、视频、声音文件、文件下载、分隔符、切换、产品卡、自定义 HTML 代码等。
总体而言,编辑器很不错,但也有一些限制。其中之一就是您只能在一列长的内容中构建内容。您实际上可以在这篇文章中看到它。是的,只是一列长的内容。
如果您正在寻找更有趣的布局,那么您就没那么幸运了。您可以通过使用 HTML 卡插入自定义 HTML 代码来解决这个问题,但根据我们的经验,并不是每个人都想编写自定义 HTML。Ghost不支持开发人员添加新的自定义卡片(小部件)。
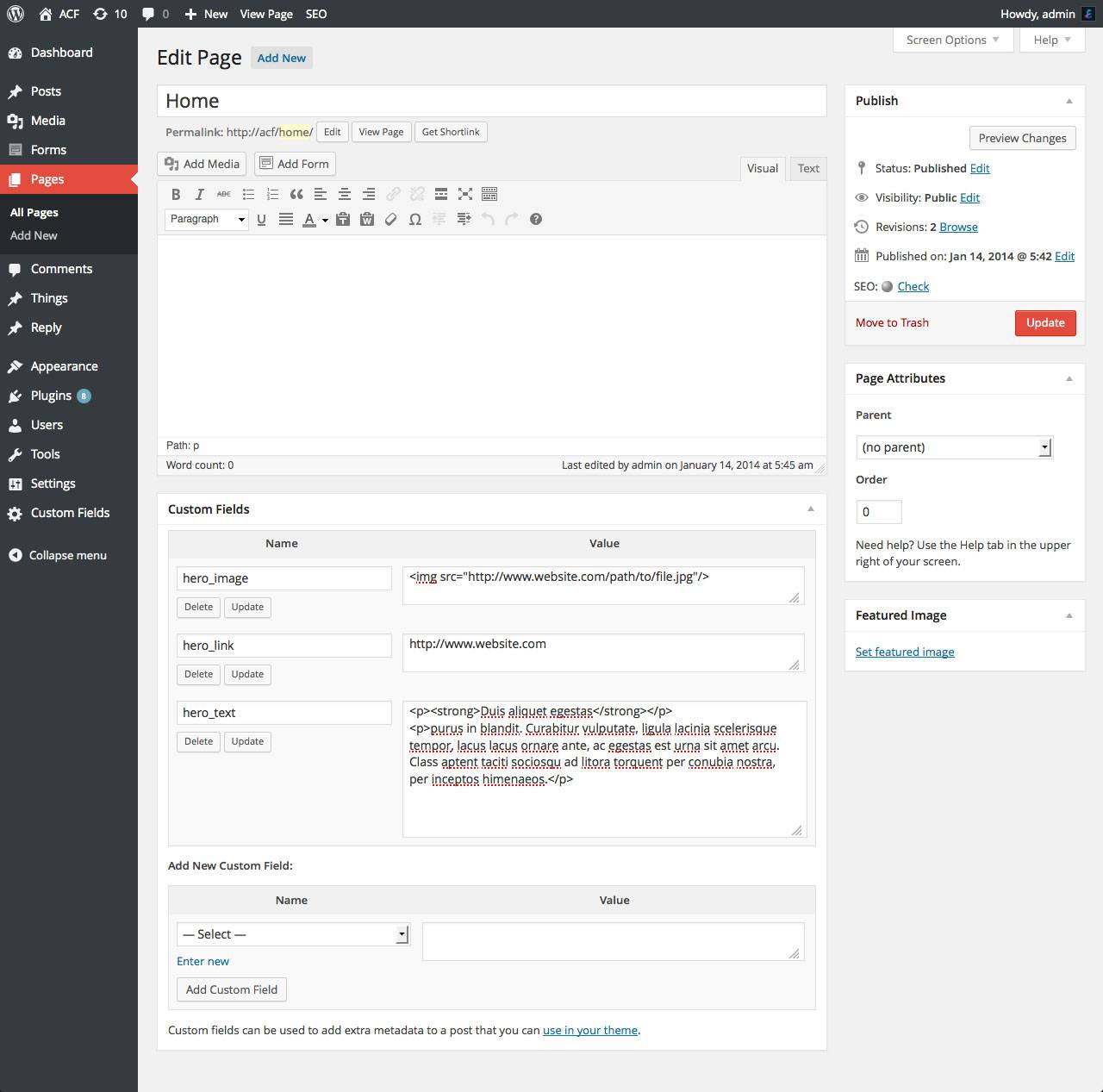
另一个缺少的功能是使用自定义字段。您经常会发现自己需要添加一小段额外的信息。例如,假设您想制作一个标记为“事件”的帖子。事件通常在将来有一个日期。您不能只在帖子中添加一个名为“Event_date”的自定义字段。在理想情况下,您希望按时间顺序显示事件,将较早发生的事件排在较晚发生的事件之前。此类信息应存储在数据库中的某个位置,但这是不可能的。
让我们看看 WordPress 世界WordPress多年来
一直支持“经典编辑器” 。随后,他们添加了自定义字段和自定义帖子类型,WordPress 成为了一个成熟的 CMS。很久以后,WordPress 团队添加了“Gutenberg 编辑器”。Gutenberg 不仅仅用于写作;它是一个完整的网站构建工具。
如今,只需将不同的 Gutenberg 块拖放到画布上,即可构建整个网站。开发人员可以使用 React(Javascript 库)或其他方法(例如使用名为ACF(高级自定义字段)的插件)创建自己的块。此插件允许开发人员使用 PHP 语言和经典 HTML 编写 Gutenberg 块。
借助 Gutenberg,网站所有者在布局构建甚至构建整个网站方面拥有惊人的自由,而无需依赖WordPress 专家的帮助。


评论 - Ghost 与 WordPress 对比
Ghost 增加了对原生评论的支持。它看起来不错,并且工作正常。但我们有几个小抱怨。Ghost CMS 不会显示您网站上添加的所有评论的列表。这显然使事情变得难以管理,尤其是当您忘记用户在哪个帖子下发表评论时。您只会收到一封电子邮件通知,告知您某篇帖子下出现了新评论。
WordPress 在一个地方显示所有评论的列表,您还可以在评论出现在网站上之前对其进行编辑。
时事通讯
Ghost 支持直接从 Ghost CMS 发送新闻通讯。您可以像往常一样创建帖子并决定发布并发送给订阅者,或者您可以通过电子邮件发送。这是 Ghost 原生支持的一项很棒的功能。Ghost
PRO 用户默认获得此功能,而自托管用户必须将他们的 Ghost 与Mailgun API(一种批量发送电子邮件的服务)连接起来。对于自托管用户来说,Mailgun 的价格可能相当高,但Mailgun 支持“随用随付”定价。这意味着您可以每月免费发送 1000 封电子邮件,然后支付 1 美元再发送 1000 封额外的电子邮件。您不会轻易找到此优惠,您必须订阅试用版并在试用期结束前降级,然后 Mailgun 将您的帐户切换为“随用随付”。
您可能会问,“为什么不使用不同的电子邮件提供商?”
Ghost v5 仅支持 Mailgun 进行批量电子邮件发送。有计划包括更多提供商,但我们仍在等待。
WordPress 本身不支持新闻通讯。您必须依赖 Mailchimp 等外部提供商,或者您可以安装插件来解决此问题。例如https://wordpress.org/plugins/newsletter/
其他差异和惊喜
Ghost 支持编辑导航,包括主导航和次导航。这是一个非常重要的功能,因为您始终可以将页面、帖子或外部 URL 添加到导航中。限制是您不能添加第三个。您可以将额外的导航“硬编码”到主题中,但这并不理想。
另一个限制是您不能构建多级导航。此功能经常被要求,许多 Ghost 开发人员想出了解决方法。这些解决方法通常依赖于将静态导航硬编码到主题中,或者更好的是,使用自定义 JavaScript 代码从默认导航生成多级导航。Ghost 所有者通常必须采用有关如何在导航编辑器中编写父 -> 子项的新规则。WordPress
支持任意数量的导航。多级导航也不是问题。它通常取决于所使用的主题,但没有限制。
总结
这篇文章处于未完成状态。有许多差异可以而且应该被解决。如果我们可以给你一些建议什么最适合你和你的企业,答案是:视情况而定。我知道这不是特别有帮助。Wordpress
是一个野兽,它可以服务于任何类型的企业,从夫妻店到最大的电子商务和媒体公司。
管理 UI 通常被认为又老又丑,是的,它表明了它的老旧(Wordpress 正在开发更现代的替代品)。
插件很棒但同时也很危险。依赖许多插件可能会给你的 wordpress 网站带来安全漏洞。插件通常会污染 WordPress 管理员,发出许多烦人的号召性用语消息,要求升级到特定插件的商业版本。Wordpress
对开发人员来说是一个友好的平台,因为它支持在 WordPress 的任何地方添加非常自定义的逻辑。Ghost
是轻量级的 WordPress 竞争对手。UI 很现代,人们喜欢它。默认情况下支持许多功能,但如果您需要更多功能,则无法扩展。对于内容创建者来说,Ghost 非常棒,他们喜欢良好的写作体验,并且不想在 Ghost 原生功能之外调整他们的网站。
