在 WordPress 6.1 中,“流体字体大小”首次亮相。这使字体大小能够适应屏幕大小的变化,例如,随着视口宽度的增加而变大,或者随着视口宽度的减小而变小。
流体排版已通过主题进行了测试。json自古腾堡 插件发布13.8和13.9。
如何在主题中使用流畅的字体大小
可以通过theme.json文件为基于块的主题和经典主题激活流体字体大小。
新的布尔值settings.typography.fluid用作切换,当设置为 时true,会将以下值转换为clamp()函数:
- 字体大小预设值内
settings.typography.fontSizes - 自定义字体大小,无论是在 theme.json 还是在编辑器中定义
该clamp()函数包含上、下和首选字体大小。后者将根据视口的宽度自行调整。
对于预设,各个字体大小可以由它们的最小值和最大值定义,这决定了字体大小的最小值和最大值。settings.typography.fontSizes此外,个别预设字体大小可以通过将[].f设置luid为 来选择退出false。
在没有明确的最小值和最大值的情况下,编辑器将size向上和向下缩放现有值,以使用基于单个值计算的上下字体大小值自动计算最小值和最大值。
考虑以下示例 theme.json:
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"size": ".9rem",
"fluid": {
"min": "0.9rem",
"max": "1.2rem"
},
"slug": "piccolino",
"name": "Piccolino"
},
{
"size": "2rem",
"fluid": {
"min": "1.8rem",
"max": "3.3rem"
},
"slug": "in-mezzo",
"name": "In Mezzo"
},
{
"size": "2.8rem",
"fluid": false,
"slug": "neutrale",
"name": "Neutrale"
},
{
"size": "4.75rem",
"slug": "grandone",
"name": "Grandone"
}
]
}
},
"styles": {
"typography": {
"fontSize": "16px"
},
"elements": {
"h1": {
"typography": {
"fontSize": "4rem"
}
}
},
"blocks": {
"core/post-date": {
"typography": {
"fontSize": "14px"
}
}
}
}
}
上面的theme.json定义生成以下字体大小预设,您可以在整个主题中使用它们:
--wp--preset--font-size--piccolino: clamp(0.9rem, 0.9rem + ((1vw - 0.48rem) * 0.577), 1.2rem);
--wp--preset--font-size--in-mezzo: clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3.3rem);
--wp--preset--font-size--neutrale: 2.8rem;
--wp--preset--font-size--grandone: clamp(3.5625rem, 3.5625rem + ((1vw - 0.48rem) * 6.851), 7.125rem);
激活流体排版后,样式中的自定义字体大小也将转换为流体字体大小值,从而产生以下CSS:
.wp-block-post-date{font-size: clamp(10.5px, 0.65625rem + ((1vw - 7.68px) * 1.262), 21px); ...}
h1{font-size: clamp(3rem, 3rem + ((1vw - 0.48rem) * 5.769), 6rem); ...}
body{font-size: clamp(12px, 0.75rem + ((1vw - 7.68px) * 1.442), 24px); ... }不选择流体字体大小增强的主题在字体目前的工作方式上不会有任何区别。仍然可以在和属性值中滚动自定义clamp()或其他类似流体的公式。sizefontSize
在编辑器中应用流体字体大小
排版UI的工作方式或在编辑器中显示的方式没有任何变化。
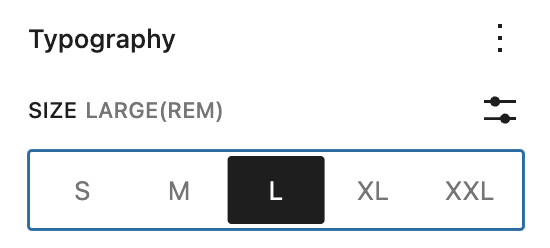
如果在 theme.json 中定义了流畅的字体大小预设,用户可以使用字体大小选择器应用这些值:

在编辑器中设置的任何自定义值也将被转换并保存为一个clamp()值:
当前的问题和限制
流体字体大小仅适用于以 或单位定义字体大小px的em情况rem。为了计算“首选字体大小”,算法会将字体大小转换px为rem假设基本大小为“16px”,相当于 1em 或 1rem。
这不仅使计算钳位公式的工作更容易,而且鼓励使用相对大小:将字体大小设置为与浏览器设置的任何基本大小成比例,这将有助于保持可访问性。
第一次迭代还对以下方面做出了一些基本假设:
- 最小和最大视口宽度(1600 像素和 768 像素)。
- 在没有特定值的情况下计算最小和最大字体大小。
- 最小和最大字体大小边界之间的比例。
目前,存在用于生成钳位公式的静态值。后续拉取请求 PR正在探索一种使这些参数可配置的方法。
这些问题以及更多问题正在通过[Feature] Typography标签进行跟踪。
未来的增强
流体排版的未来迭代可能会关注以下领域:
- 使钳位公式更具可配置性。
- 探索过滤器的潜力,以允许主题或插件使用可用的钳位值自定义字体大小输出。
- 设计流畅的排版 UI 控件。
- 将流动性引入其他排版属性,例如字母间距。
- 允许可配置的字体大小上限和下限,这样字体大小就不会太小或太大。
