您是否对 WordPress 默认登录页面感到厌烦?
您有没有想过是否有办法使登录页面与您的网站设计保持一致?
如果是,那么您来对地方了。在本文中,我们将指导您通过不同的方法来自定义您的登录页面,而无需任何插件。
我们今天包括了什么?
- WordPress 默认登录页面
- 为什么要创建自定义登录页面?
- 自定义 WordPress 默认登录页面
- 自定义登录页面徽标
- 禁用 WordPress 登录页面语言切换器
- 创建新的自定义登录页面
WordPress 默认登录页面
默认情况下,您可以通过将 /login/、/admin/ 或 wp-login.php 添加到站点 URL 的末尾来访问 WordPress 登录页面。
你每次这样做都会得到这个登录屏幕,不是吗?

如您所见,WordPress 登录页面包含以下元素:
- 默认背景
- WordPress 徽标
- 输入字段(用户名和密码)
- 记住我复选框
- 提交按钮
- 忘记密码链接
- 返回链接
如果您想用您的自定义页面替换此通用页面,比方说,出于品牌目的,该怎么办?
请继续阅读我们博客的结尾。会有一些惊喜给你。🙂
为什么要创建 WordPress 自定义登录页面?
首先,自定义登录页面带来更好的用户体验。如果您经营的是一家只有少数用户登录您网站的小型企业,您绝对可以使用 WordPress 默认登录页面。
但是,假设您的网站是一家在线商店,让客户通过无聊且无品牌的网关登录您的网站并不是一个好主意。
最佳做法是使登录页面与您的网站风格保持一致。
拥有 WordPress 自定义登录页面的另一个好处是增强您网站的安全性。通过更改默认的 WordPress 登录 URL,不受欢迎的用户无法轻松访问您的管理员登录页面。这有助于避免对您的站点进行不必要的攻击。
现在,让我们转到下一节,我们将指导您完成创建自己的登录页面的详细步骤。
自定义 WordPress 默认登录页面
您知道您可以用自己的徽标和链接替换 WordPress 默认登录页面上的徽标和链接吗?
自定义登录页面徽标
要替换 WordPress 徽标,只需将以下代码片段添加到您的(子)主题的 functions.php 文件中。
函数 ppwp_custom_login_logo() { ?> <样式类型="文本/CSS"> #login h1 a, .login h1 a { 背景图片:网址(https://passwordprotectwp.com/wp-content/themes/ppwp/img/ppwp-org-logo.png); 高度:100px; 宽度:300px; 背景大小:300px 100px; 背景重复:不重复; 填充底部:10px; } </样式> <?php} add_action( 'login_enqueue_scripts', 'ppwp_custom_login_logo' );
此操作仅帮助您替换徽标。单击您的徽标时,您仍会被重定向到 WordPress 页面。
您如何将用户重定向到您的网站?
使用以下代码片段只是小菜一碟。
函数 ppwp_custom_login_url() { 返回 home_url(); } add_filter( 'login_headerurl', 'ppwp_custom_login_url' ); 函数 ppwp_login_logo_url_redirect() { 返回“ https://passwordprotectwp.com/ ”; } add_filter( 'login_headertitle', 'ppwp_login_logo_url_redirect' );
不要忘记将网站 URL 替换为您网站的实际名称。您登录屏幕上的自定义徽标现在指向您网站的主页。
禁用 WordPress 登录页面语言切换器
WordPress 5.9 包含一项功能,供用户在登录您的站点时选择语言。
当您运行多语言网站时,它会派上用场。如果您的网站只提供一种语言,您可能希望禁用该功能以简化您的登录表单。
你怎么能那样做?
只需将以下代码片段添加到您的(子)主题的 functions.php 文件或代码片段插件中。
add_filter( 'login_display_language_dropdown', '__return_false' );
创建一个新的 WordPress 自定义登录页面
如果您想做的不仅仅是更改徽标和链接怎么办?
WordPress 是否允许您创建自己的登录页面并用您的登录页面替换 WordPress 默认页面?
是的!你绝对可以!
只需按照以下步骤操作即可。请注意,本指南需要一些编码知识。如果您不熟悉代码,请改用插件。
请记住在开始之前备份您的站点。
第 1 步:创建新模板文件
为此,请转到您的外观 > 主题文件编辑器。
在 template-parts 部分下,添加一个新的 .php 文件并将其命名为您喜欢的名称,例如 custom-login-page.php。
首先,将此行添加到您的自定义模板文件中:
<?php /* 模板名称:自定义登录页面*/ ?>
此操作将使您创建的 PHP 文件成为页面模板。因此,您在后台编辑页面时会看到模板名称。
第 2 步:自定义您创建的模板文件
下一步是添加 PHP 代码以创建完整的登录表单。
添加登录表单
<?php /** * 模板名称:自定义登录页面 */ get_header(); 如果(!is_user_logged_in()){ $args = 数组 'redirect' => admin_url(), // 重定向到管理仪表板。 'form_id' => 'custom_loginform', 'label_username' => __( '用户名: ' ), 'label_password' => __( '密码: ' ), 'label_remember' => __( '记住我' ), 'label_log_in' => __( '登录' ), '记住'=> 真 ); wp_login_form( $args ); } get_footer();
将 wp-login.php 重定向到自定义登录页面
您已成功创建自定义登录页面。但是,用户仍然可以通过在您的站点 URL 后键入 wp-admin 或 wp-login.php 直接进入 WordPress 默认登录页面。
为避免这种情况发生,您需要将用户从 WordPress 默认登录 URL 重定向到您的自定义登录 URL。
为此,请将以下自定义代码添加到您的(子)主题的 functions.php 或代码片段插件中。
函数 redirect_login_page() { $login_url = home_url( '/login' ); $url = basename($_SERVER['REQUEST_URI']); //获取请求的URL isset($_REQUEST['redirect_to'])?( $url = "wp-login.php" ): 0; // 如果用户向 wp-admin 发送请求 if( $url == "wp-login.php" && $_SERVER['REQUEST_METHOD'] == 'GET') { wp_redirect( $login_url ); 出口; } } add_action('init','redirect_login_page');
登录错误处理
创建完自定义登录页面后,输入正确登录详细信息的用户将进入仪表板。失败的登录请求将被重定向到 WordPress 默认请求。
要处理失败的登录尝试,请将以下代码添加到您的(子)主题的 functions.php 文件中。
函数 error_handler() { $login_page = home_url( '/login' ); 全局$错误; $err_codes = $errors->get_error_codes(); // 获取 WordPress 内置错误代码 $_SESSION["err_codes"] = $err_codes; wp_redirect( $login_page ); // 让用户保持在同一页面上 出口; } add_filter( 'login_errors', 'error_handler');
接下来,将以下代码添加到 custom_login_page.php。
$err_codes = isset( $_SESSION["err_codes"] )? $_SESSION[“err_codes”]:0; 如果( $err_codes !== 0 ){ echo display_error_message( $err_codes ); } 函数显示错误消息($err_code){ // 无效的用户名。 if ( in_array( 'invalid_username', $err_code ) ) { $error = '<strong>错误</strong>:用户名无效。'; } // 密码错误。 if ( in_array( 'incorrect_password', $err_code ) ) { $error = '<strong>错误</strong>:您输入的密码不正确。'; } // 空用户名。 if ( in_array( 'empty_username', $err_code ) ) { $error = '<strong>错误</strong>:用户名字段为空。'; } // 空密码。 if ( in_array( 'empty_password', $err_code ) ) { $error = '<strong>错误</strong>:密码字段为空。'; } // 空用户名和空密码。 if( in_array( 'empty_username', $err_code ) && in_array( 'empty_password', $err_code )){ $error = '<strong>错误</strong>:用户名和密码为空。'; } 返回$错误; }
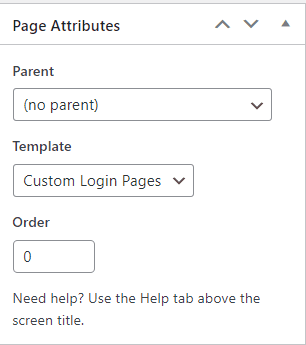
第 3 步:创建新页面并将创建的模板分配给自定义页面
现在,导航到管理仪表板下的“页面”部分并创建一个新页面。
在页面属性部分下的模板下拉菜单下,选择您创建的模板。

保存页面。
现在您有了自己的登录页面。
您是否成功创建了自定义登录页面?
我们已引导您完成自定义管理员登录页面的详细步骤。
您可以在 WordPress 默认登录表单中更改徽标和关联的 URL。
或者,您可以通过创建新的页面模板来创建自己的 WordPress 自定义登录页面。虽然第二个解决方案一开始似乎需要编码知识,但通过我们清晰的分步指南,它非常容易。所以完全不用担心。
原文 https://passwordprotectwp.com/wordpress-custom-login-page/
