via oschina
目前 Bootstrap 的最新版本为 4.3.1,主要是修复 4.3.0 中的 XSS 漏洞和关于 RFS 功能(Responsive Font Sizes,自适应字体尺寸)的小问题。
下面看看 4.3.0 中的更新亮点。
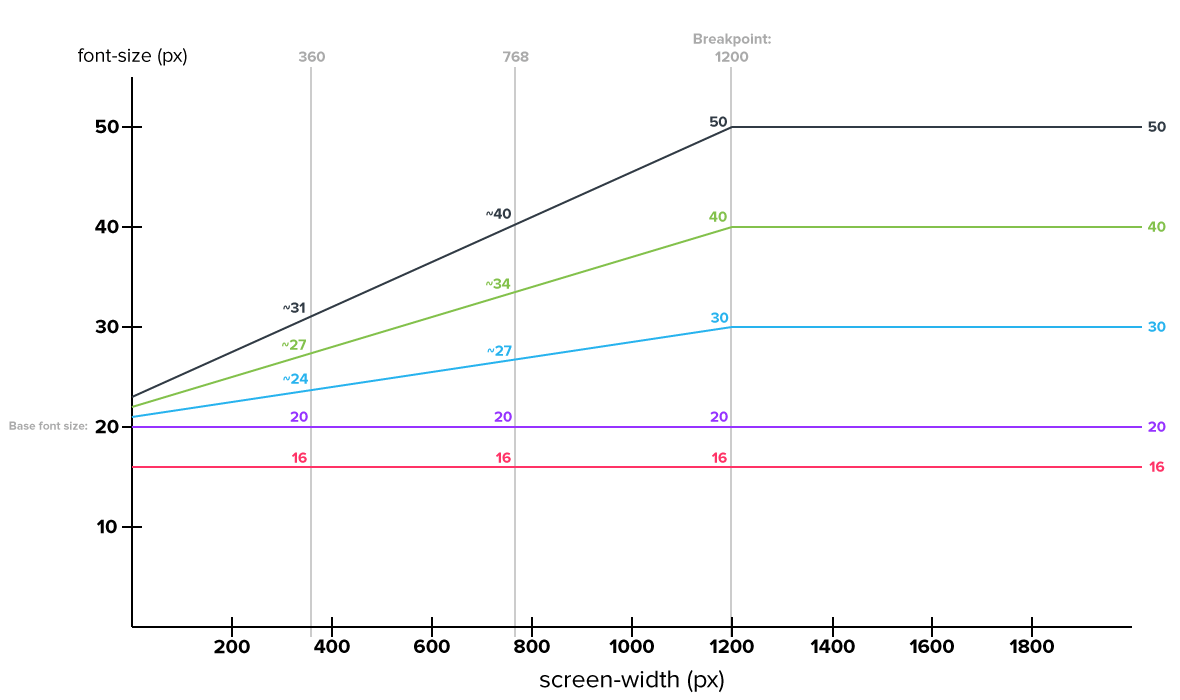
该版本最值得关注,同时也是最大的更新莫过于「自适应字体尺寸」,下简称 RFS,这也是 Bootstrap GitHub 仓库中的一个新项目。RFS 根据访问者设备或浏览器窗口的尺寸自动计算合适的字体大小(font-size)。

下面是它的工作过程:
- 所有
font-size属性都已切换到@include font-size()mixin,而 Bootstrap 的 Stylelint 配置现在可以阻止使用font-size属性。 - 默认情况下禁用该功能,但可以通过更改
$enable-responsive-font-sizes布尔变量值来使用此项新功能。 font-size完全可以通过 Sass 配置,但请先务必阅读有关如何修改比例、变量等的文档。
发布公告 | https://blog.getbootstrap.com/2019/02/11/bootstrap-4-3-0/
